Portfolio components
Components that are related to the portfolio section of the website.
Around component
Scroll animations are driven by the AOS (Animate on Scroll) plugin. Be sure to include links to the AOS CSS and JavaScript files in your document: assets/vendor/aos/dist/aos.css and assets/vendor/aos/dist/aos.js.
Grid view style 1

<!-- Portfolio card vertical layout style 1 (Grid view) -->
<article class="card-hover zoom-effect" style="max-width: 480px;">
<div class="zoom-effect-wrapper rounded-5">
<div class="zoom-effect-img">
<img src="assets/img/portfolio/grid/02.jpg" alt="Image">
</div>
</div>
<div class="pt-4 mt-lg-2">
<h2 class="h5 mb-2">
<a href="#" class="stretched-link text-nav">Design for eco bags and merch</a>
</h2>
<span class="fs-sm text-body-secondary opacity-0 d-none d-sm-block">Product design</span>
<span class="fs-sm text-body-secondary d-sm-none">Product design</span>
</div>
</article>Grid view style 2

The Studio
Web design
2021
<!-- Portfolio card vertical layout style 2 (Grid view) -->
<article class="zoom-effect position-relative border-bottom pb-3" style="max-width: 480px;">
<div class="zoom-effect-wrapper">
<div class="zoom-effect-img">
<img src="assets/img/portfolio/grid/12.jpg" alt="Image">
</div>
</div>
<div class="pt-4 mt-lg-2">
<h2 class="h4 mb-2">
<a href="#" class="stretched-link">The Studio</a>
</h2>
<div class="d-flex justify-content-between fs-lg text-body-secondary">
<span>Web design</span>
<span>2021</span>
</div>
</div>
</article>Grid view style 3
<!-- Portfolio card with flipping effect (Grid view) -->
<a href="#" class="card-flip" style="max-width: 316px;">
<div class="card-flip-inner">
<div class="card-flip-front" style="background-image: url(assets/img/landing/creative-agency/services/03.jpg);">
<div class="d-flex flex-column h-100" data-bs-theme="light">
<h2 class="fs-lg fw-normal mb-0 mt-auto">Branding</h2>
</div>
</div>
<div class="card-flip-back bg-secondary">
<div class="d-flex flex-column h-100 px-sm-2 pt-sm-2 px-lg-0 pt-lg-0 px-xl-3 pt-xl-3">
<h3 class="h4">Branding</h3>
<ul class="text-body ps-4 mb-3">
<li class="mb-2">Identity design</li>
<li class="mb-2">Brand book creation</li>
<li class="mb-2">Colors and fonts</li>
<li class="mb-2">Banners and covers</li>
<li class="mb-1">Visual style</li>
</ul>
<div class="text-end pt-3 pt-sm-2 pt-xl-4 mt-auto me-sm-n2 me-lg-0 me-xl-n3">
<div class="btn btn-sm btn-icon btn-outline-primary rounded-circle">
<i class="ai-arrow-right"></i>
</div>
</div>
</div>
</div>
</div>
</a>List view style 1
Identity, Packaging
Bottle for French perfume brand
Egestas ultrices condimentum consectetur massa aliquam volutpat pulvinar aliquet nisi quam. Nibh commodo tristique nisi, justo, sed maecenas lectus ut nec eu.
Read moreE-book, Branding
Book cover design Twin Fish
Sed feugiat tristique enim aenean netus cum adipiscing est sem eget nulla leo vestibulum. Cras urna, proin ut ut dictum risus porttitor nulla consequat et iaculis.
Read more<!-- Portfolio card horizontal layout style 1 (List view). Ideally should be placed inside .container -->
<!-- Image on the left -->
<article class="row align-items-center card-hover pb-5 mb-md-2 mb-lg-3 mb-xl-4" data-aos="fade-up" data-aos-duration="600" data-aos-offset="280">
<div class="col-md-7 offset-xxl-1 mb-4 mb-md-0">
<a href="#">
<img src="assets/img/portfolio/list/03.jpg" class="rounded-5" width="700" alt="Image">
</a>
</div>
<div class="col-md-5 col-xl-4" data-aos="fade-up" data-aos-duration="850" data-aos-offset="180" data-disable-parallax-down="md">
<div class="ms-md-4 ms-lg-5 ms-xxl-0" style="max-width: 330px;">
<div class="text-body-secondary mb-2">Identity, Packaging</div>
<h2 class="mb-lg-4">
<a href="#">Bottle for French perfume brand</a>
</h2>
<p class="mb-0 mb-md-1 mb-lg-3">Egestas ultrices condimentum consectetur massa aliquam volutpat pulvinar aliquet nisi quam. Nibh commodo tristique nisi, justo, sed maecenas lectus ut nec eu.</p>
<a href="#" class="btn btn-lg btn-link px-0 opacity-0 d-none d-md-inline-flex">
Read more
<i class="ai-arrow-right ms-2"></i>
</a>
</div>
</div>
</article>
<!-- Image on the right -->
<article class="row align-items-center card-hover pb-5 mb-md-2 mb-lg-3 mb-xl-4" data-aos="fade-up" data-aos-duration="600" data-aos-offset="280">
<div class="col-md-7 order-md-2 mb-4 mb-md-0">
<a href="#">
<img src="assets/img/portfolio/list/04.jpg" class="rounded-5" width="700" alt="Image">
</a>
</div>
<div class="col-md-5 col-xl-4 offset-xxl-1 order-md-1" data-aos="fade-up" data-aos-duration="850" data-aos-offset="180" data-disable-parallax-down="md">
<div class="me-md-4 me-lg-5 me-xxl-0" style="max-width: 330px;">
<div class="text-body-secondary mb-2">E-book, Branding</div>
<h2 class="mb-lg-4">
<a href="#">Book cover design Twin Fish</a>
</h2>
<p class="mb-0 mb-md-1 mb-lg-3">Sed feugiat tristique enim aenean netus cum adipiscing est sem eget nulla leo vestibulum. Cras urna, proin ut ut dictum risus porttitor nulla consequat et iaculis.</p>
<a href="#" class="btn btn-lg btn-link px-0 opacity-0 d-none d-md-inline-flex">
Read more
<i class="ai-arrow-right ms-2"></i>
</a>
</div>
</div>
</article>List view style 2


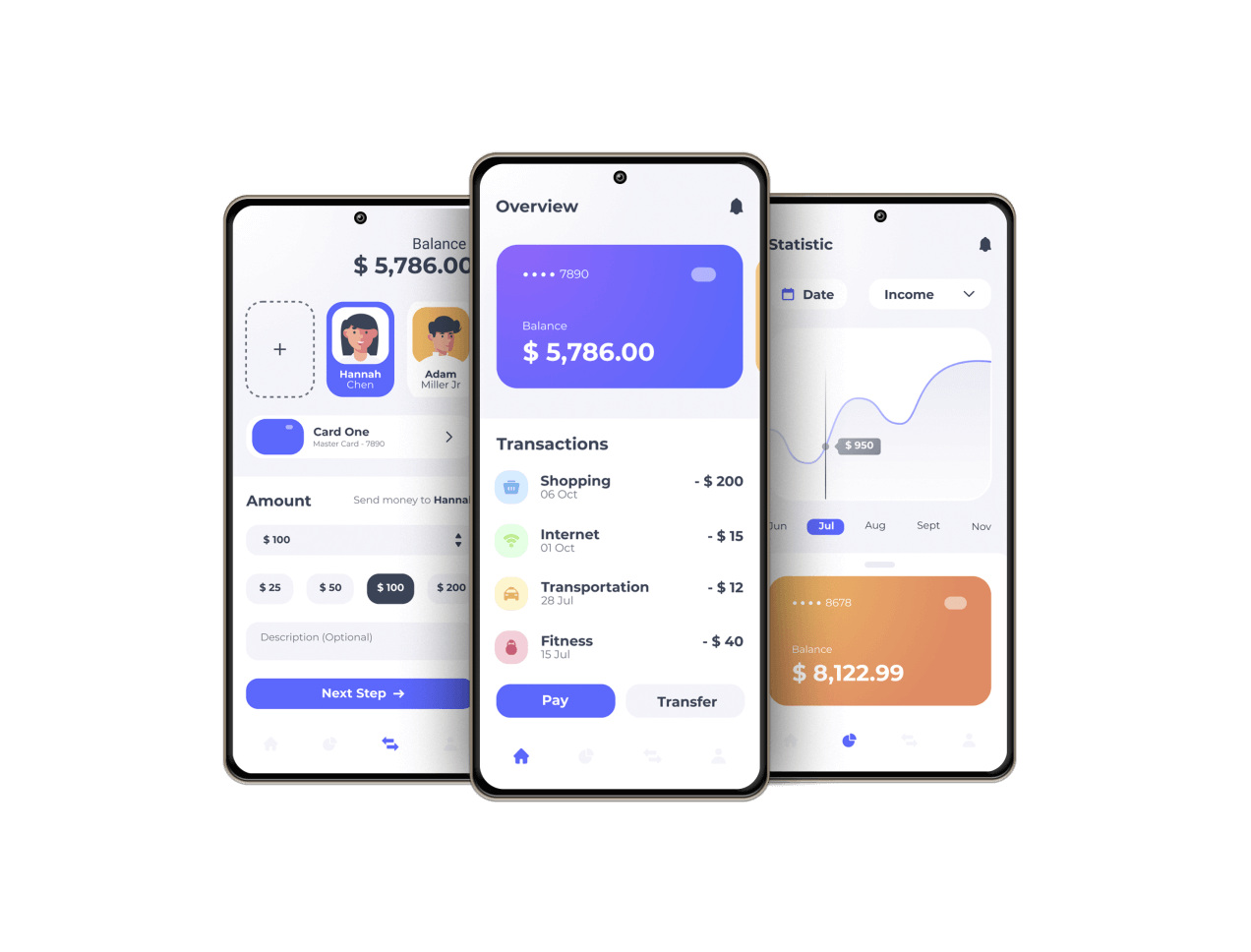
Development of a fintech application
Morbi et massa fames ac scelerisque sit commodo dignissim faucibus vel quisque proin lectus. Morbi et massa fames ac scelerisque.
Read the full storyAwards:




<!-- Portfolio card horizontal layout style 2 (List view). Ideally should be placed inside .container -->
<div class="row align-items-center pt-xl-2 pb-5 mb-lg-2 mb-xl-3 mb-xxl-4">
<div class="col-md-7 col-lg-6 mb-4 mb-md-0">
<a href="#" class="d-block position-relative">
<div class="bg-info rounded-5 position-absolute top-0 start-0 w-100 h-100" data-aos="zoom-in" data-aos-duration="600" data-aos-offset="250"></div>
<img src="assets/img/portfolio/list/06.png" class="d-block position-relative z-2 mx-auto" width="636" alt="Image" data-aos="fade-in" data-aos-duration="400" data-aos-offset="250">
</a>
</div>
<div class="col-md-5 col-xl-4 offset-lg-1" data-aos="fade-up" data-aos-duration="400" data-aos-offset="170">
<div class="ps-md-3 ps-lg-0">
<img src="assets/img/portfolio/brands/champion-blue-dark.svg" class="d-block d-dark-mode-none mb-2 mb-lg-3" alt="Champion">
<img src="assets/img/portfolio/brands/champion-blue-light.svg" class="d-none d-dark-mode-block mb-2 mb-lg-3" alt="Champion">
<h2 class="h4">Development of a fintech application</h2>
<p class="fs-sm pb-3 pb-lg-4 mb-3">Morbi et massa fames ac scelerisque sit commodo dignissim faucibus vel quisque proin lectus. Morbi et massa fames ac scelerisque sit commodo dignissim.</p>
<a href="#" class="btn btn-sm btn-outline-dark rounded-pill">Read the full story</a>
<div class="d-flex align-items-center pt-2 pt-lg-3 mt-3">
<h6 class="text-body mb-0 me-3">Awards:</h6>
<img src="assets/img/portfolio/brands/vuejs-dark.svg" class="d-block d-dark-mode-none me-4" width="90" alt="Vue.js">
<img src="assets/img/portfolio/brands/vuejs-light.svg" class="d-none d-dark-mode-block me-4" width="90" alt="Vue.js">
<img src="assets/img/portfolio/brands/deloitte-dark.svg" class="d-block d-dark-mode-none" width="95" alt="Deloitte">
<img src="assets/img/portfolio/brands/deloitte-light.svg" class="d-none d-dark-mode-block" width="95" alt="Deloitte">
</div>
</div>
</div>
</div>