Global colors
There are 2 ways of customizing Around global colors:
- Customize global colors via Sass variables
- Customize global colors via CSS Custom properties (aka variables)
Customize global colors via Sass variables
If you wish to create your own custom color scheme, the quickest and most straightforward method is by utilizing Sass variables.
To customize your theme, follow these steps:
- Copy the required variables from the
Around/src/scss/_variables.scssfile. - Paste these variables into the
Around/src/scss/_user-variables.scssfile. - Compile the updated
theme.min.cssfile using either an Npm command or the Visual Studio Code Sass Compiler.
For detailed instructions, please refer to the Using Sass (Scss) or Npm commands (scripts) sections.
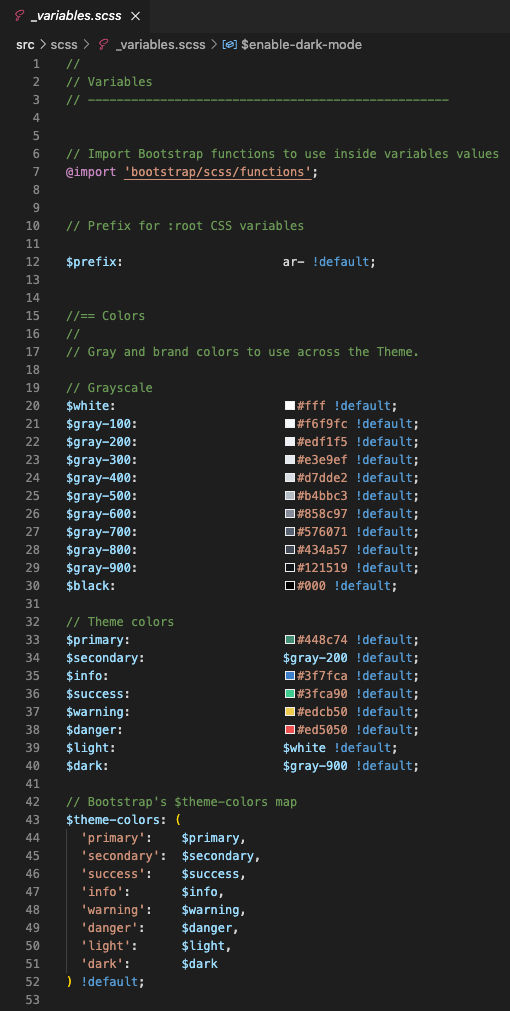
Blelow is the screenshot of the part of Sass variables file responsible for global colors:

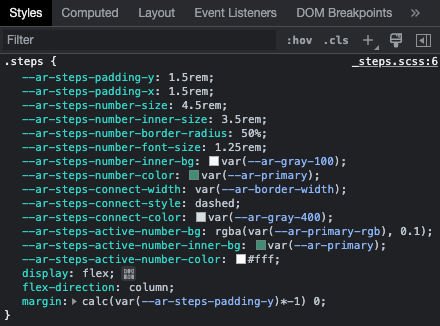
Customize global colors via CSS variables
Since v3.0.0 Around offers CSS Custom Properties (aka variables) for every component as well as global variables which you can customize. These varibles cover almost every style from sizes and spacing to colors. The easiest way to learn what variables are available for certain component is to highlight the target component with browser inspector. You can also open the component .scss file (inside Around/src/scss/components folder) with your editor to learn about available CSS variables. They are typically listed at the top level, which corresponds to the parent wrapper. You can find a visual representation of this in the screenshot from the browser inspector below: