Using Sass (Scss) preprocessor
If you are using the template's built-in build system, you can safely skip this section as Scss compilation will function seamlessly without any additional configuration.
- Sass (Syntactically Awesome Style Sheets)
- Sass is a scripting language that is interpreted or compiled into Cascading Style Sheets (CSS). It is the most mature, stable, and powerful professional grade CSS extension language in the world. Sass gives you the power of variables, mixins, functions, etc.
An alternative way of compiling Scss
If you prefer not to use Npm scripts and want to avoid the command-line interface, there is an alternative approach for working with Sass. Our personal recommendation is to use the Visual Studio Code editor with the Live Sass Compiler plugin installed. Visual Studio Code is a free software developed by Microsoft and is available on Mac OS, Windows, and Linux.
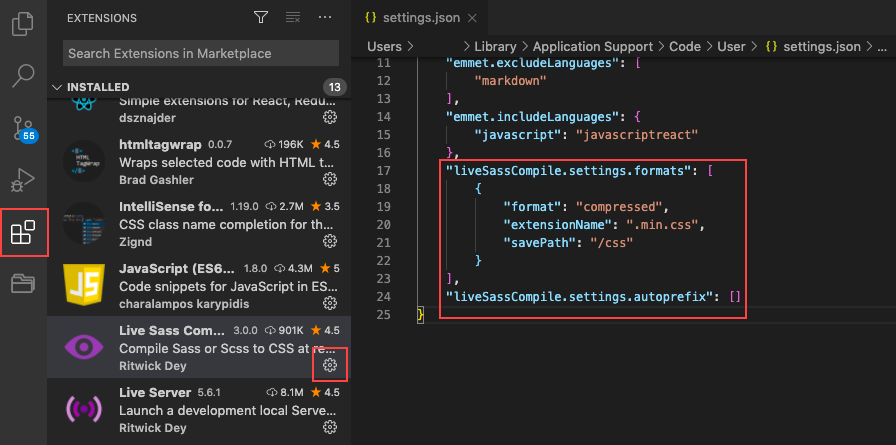
To set up the compilation process, make sure to specify the correct path where the compiled CSS should be stored via the plugin settings in JSON format. For detailed guidance on configuring these settings, refer to the screenshot below. You can also explore the complete list of available settings here.

Please note, if you do not utilize the Npm setup and fail to run the npm install command, the node_modules folder will be absent. Consequently, you will be required to manually modify all @import statements within your Sass files to accurately reference the appropriate directory.
The files to look up for are:
- src/scss/_utilities.scss
- src/scss/_variables.scss
- src/scss/theme.scss